JavaScript & TypeScript
New Pull Member Up refactoring
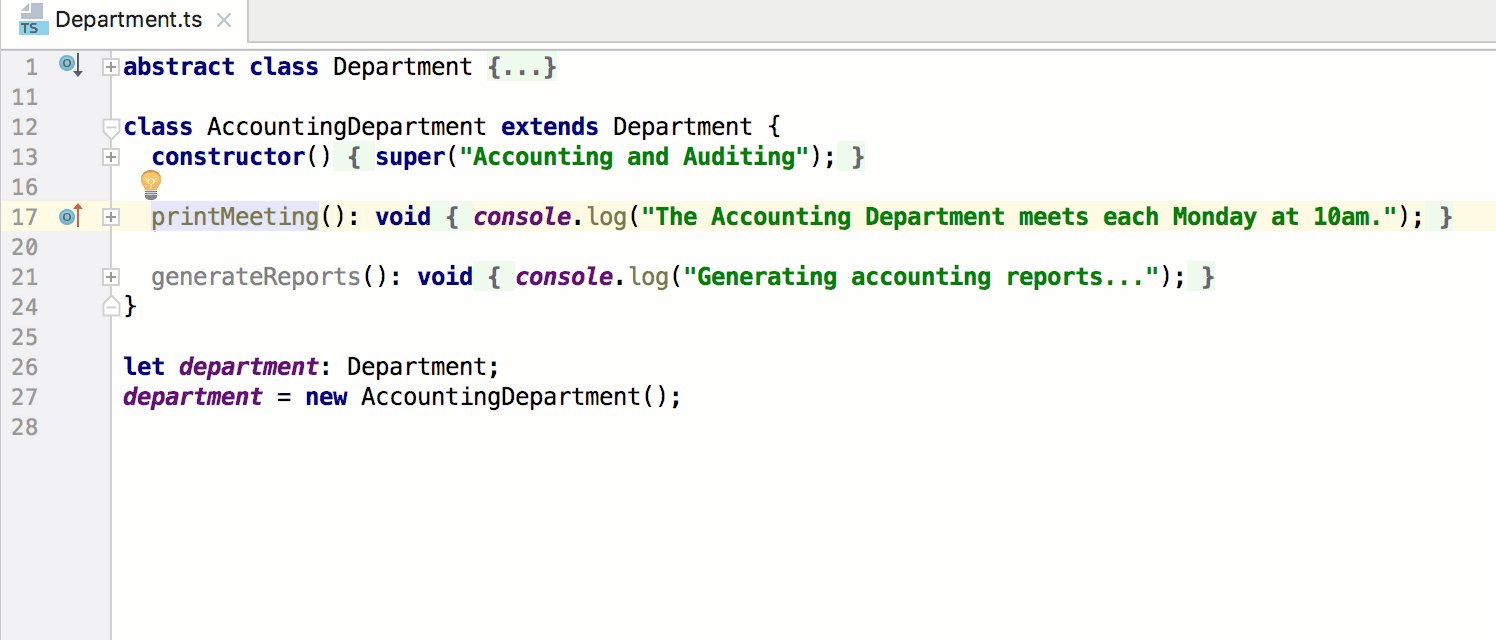
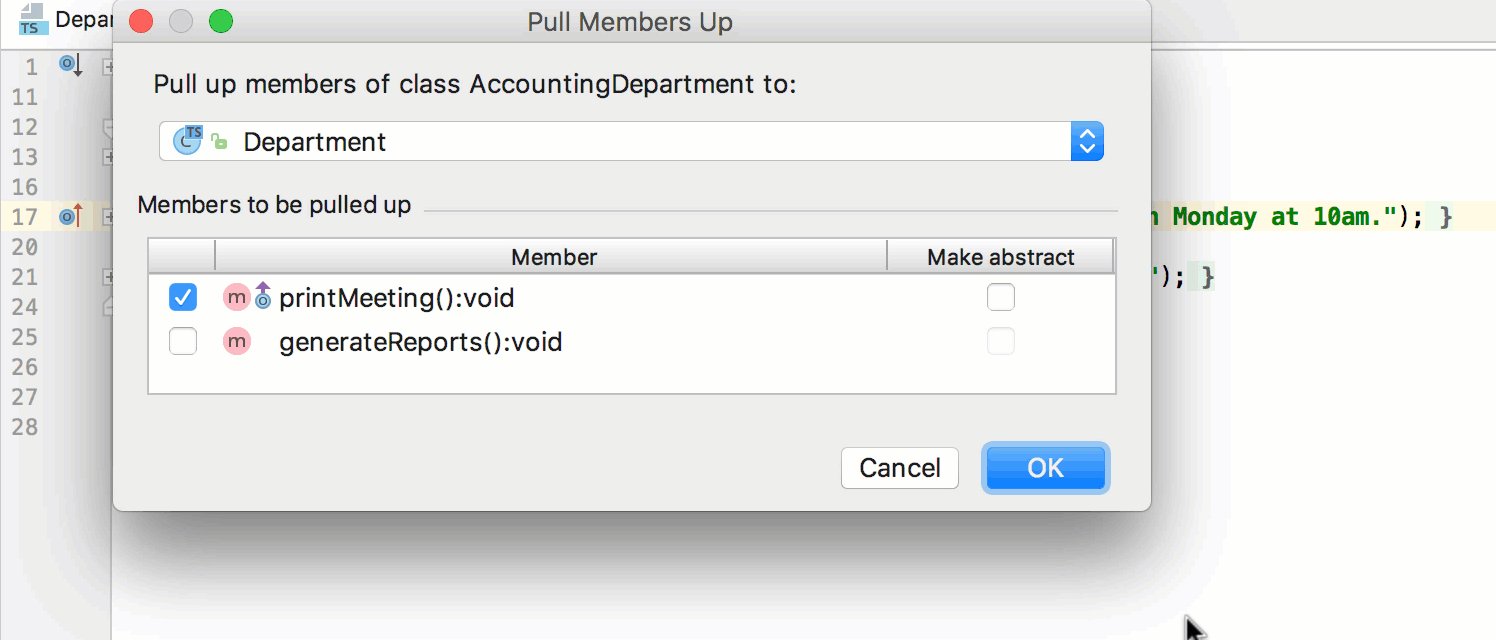
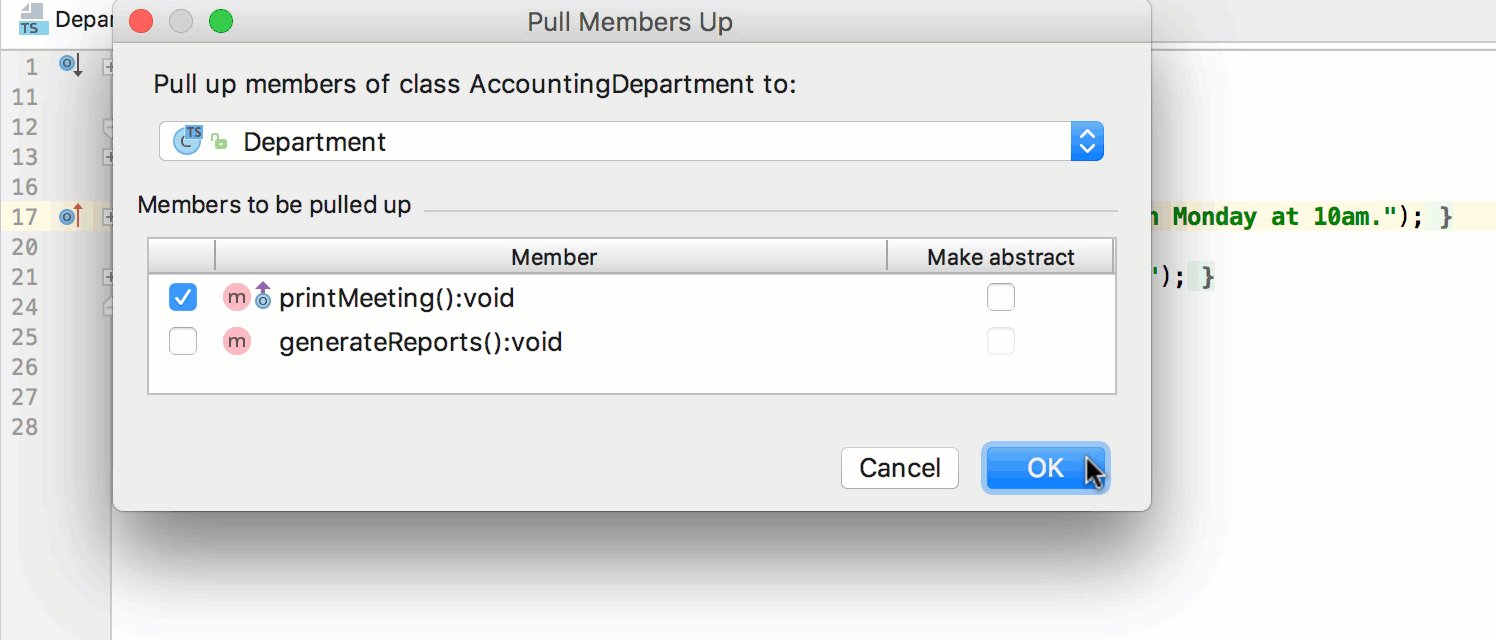
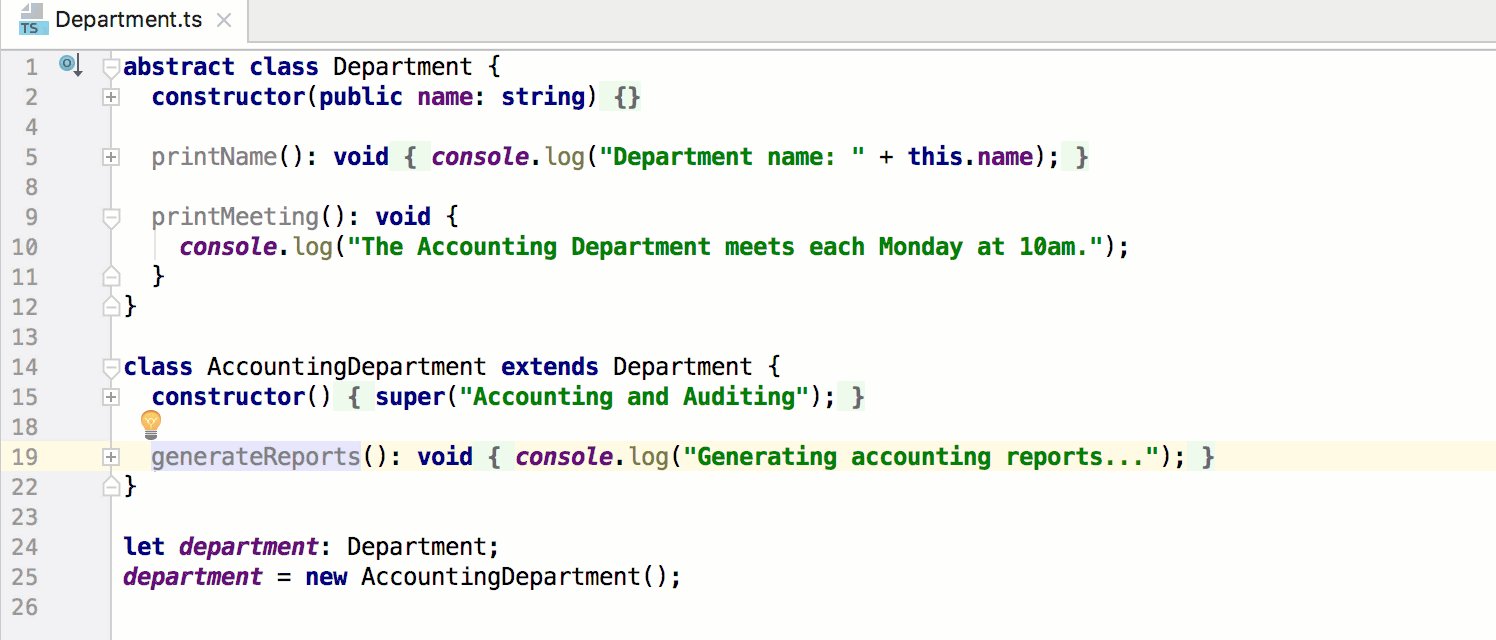
With the new refactoring you can now move class methods up the class hierarchy – from your current JavaScript or TypeScript class to its parent class or interface.
Or if there’s no parent class yet, you can extract fields and methods to a superclass using the new Extract superclass refactoring.

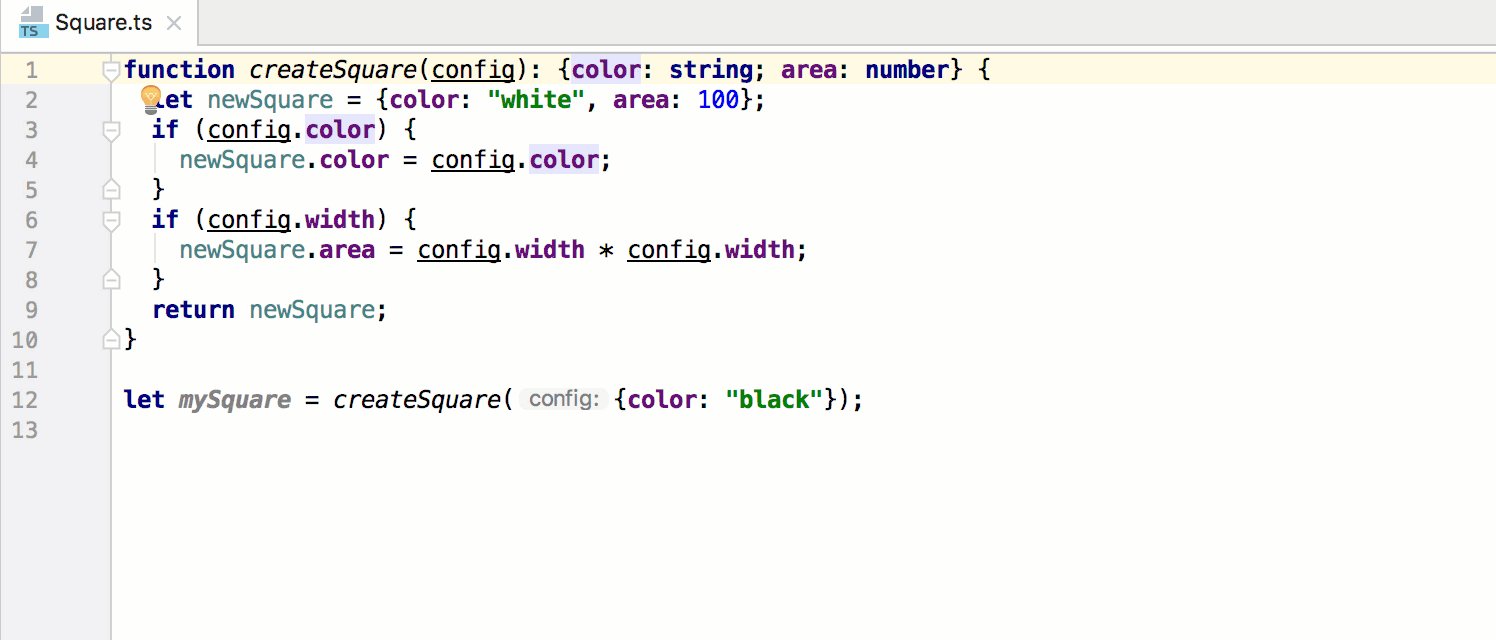
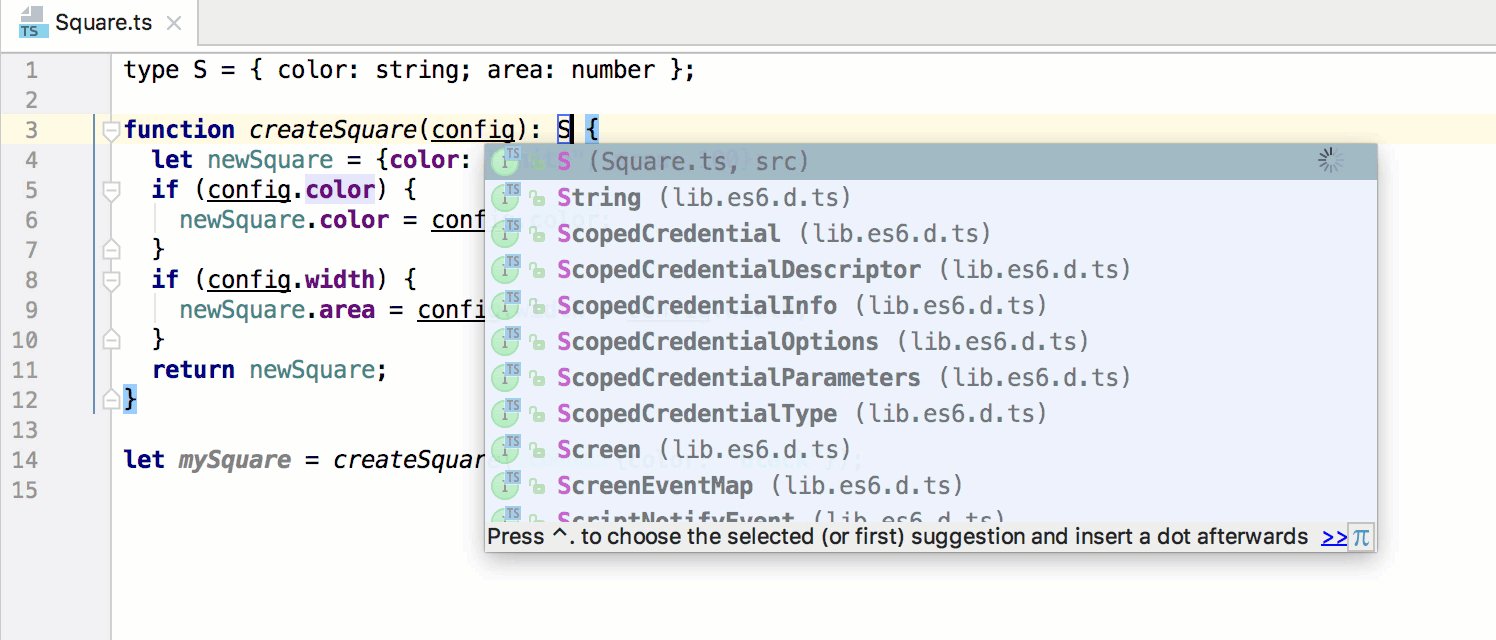
Extract type alias and interface
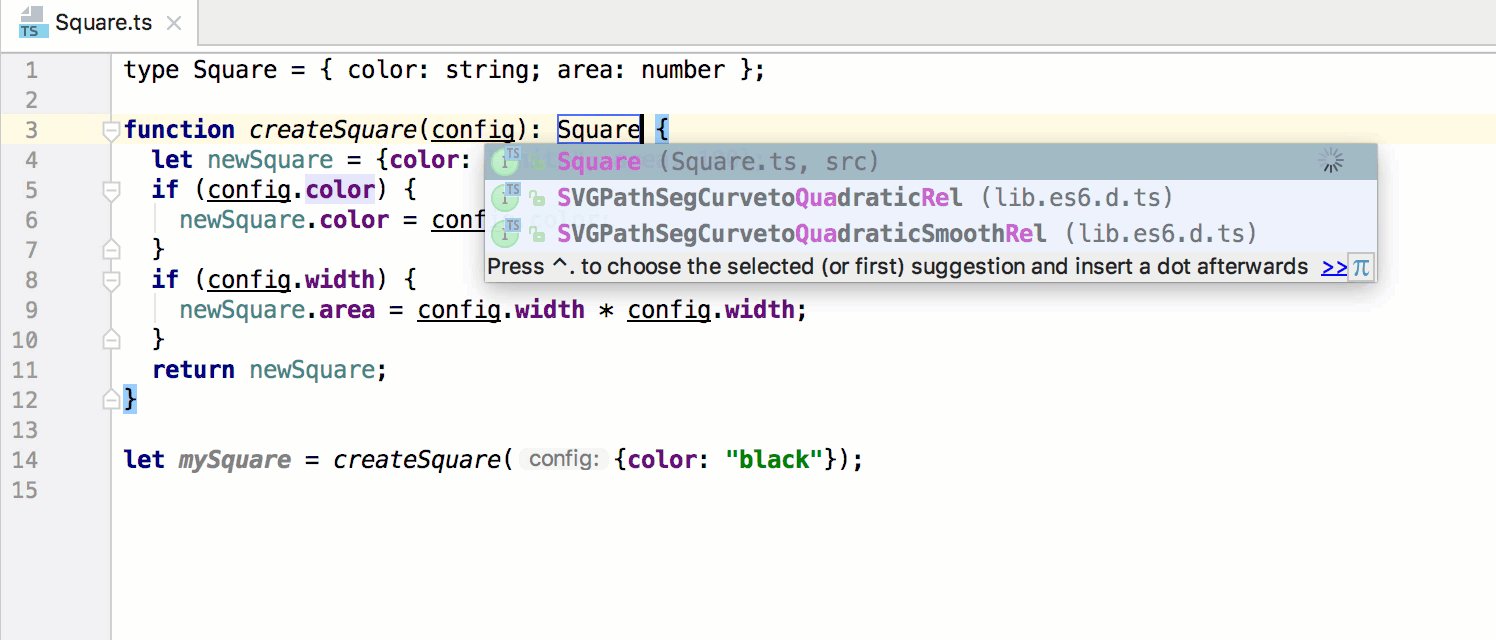
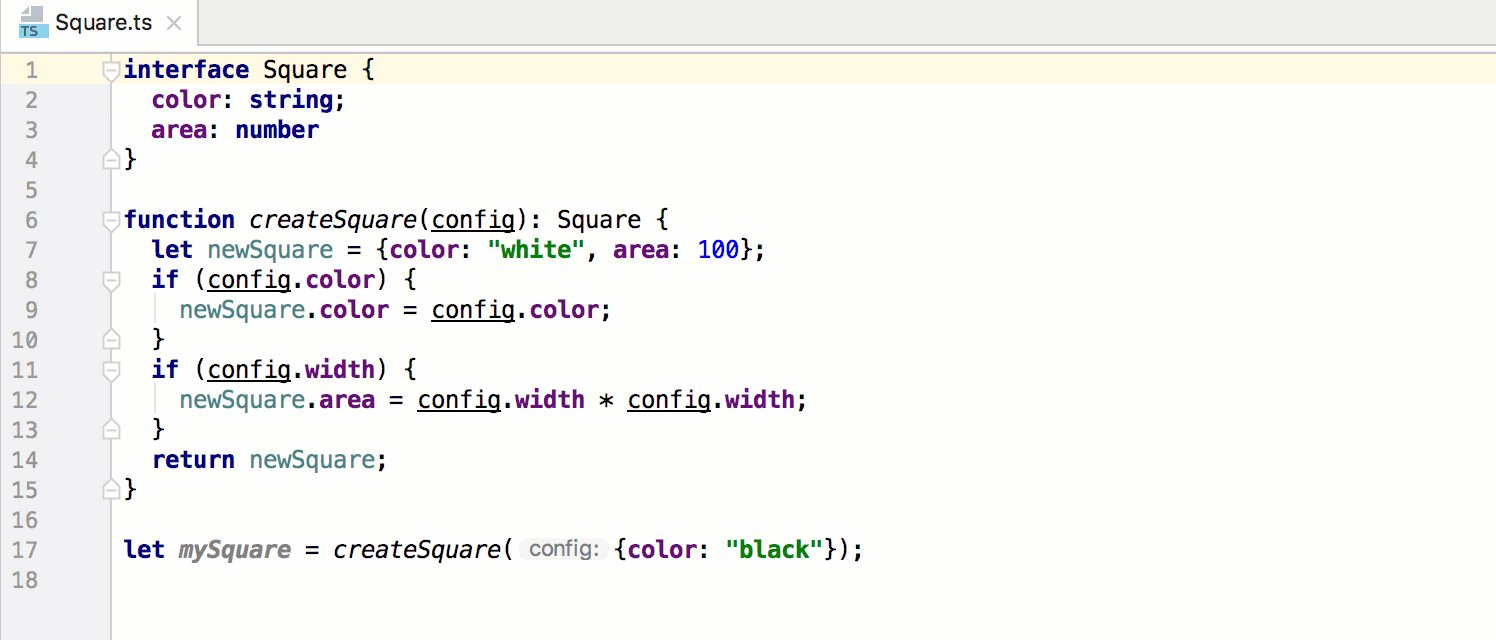
The new Extract type aliasrefactoring for TypeScript allows you to create an alias for a complex type and automatically replace all its usages with the new name. There’s also a new intention to help you convert a type alias into an interface.
You can also create a new interface directly by using the new Extract interface refactoring.

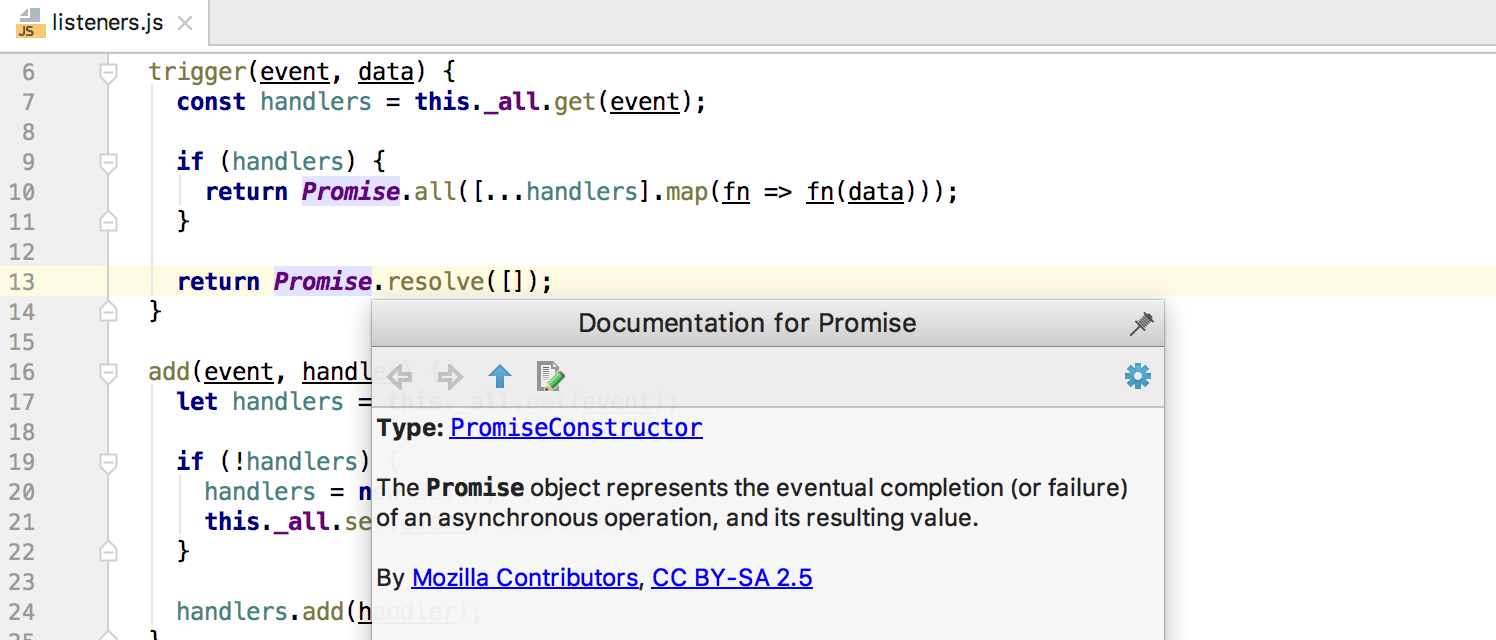
Better code completion and documentation for JavaScript
Code completion and parameter infofor the standard JavaScript objects and methods and Web APIs have improved, as these features are now powered by the TypeScript declaration files.
The documentation available via F1now also includes a brief description for methods, which either comes from the bundled definition files or is fetched from MDN.

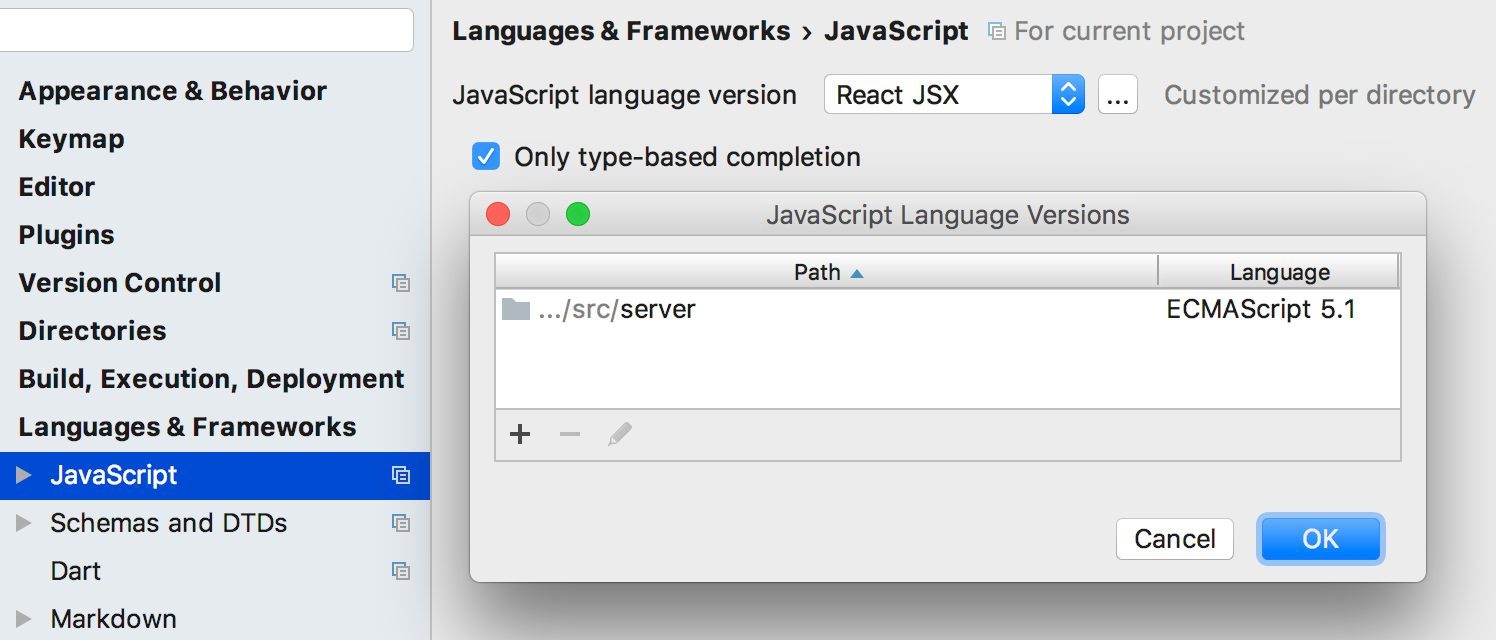
Multiple JavaScript versions in a project
If your project uses different versions of JavaScript and you want WebStorm to complain when the ES6 or JSX syntax is used in the ECMAScript 5.1 file, you can now configure JavaScript language versions per directory in Preferences | Languages & Frameworks | JavaScript.

Frameworks
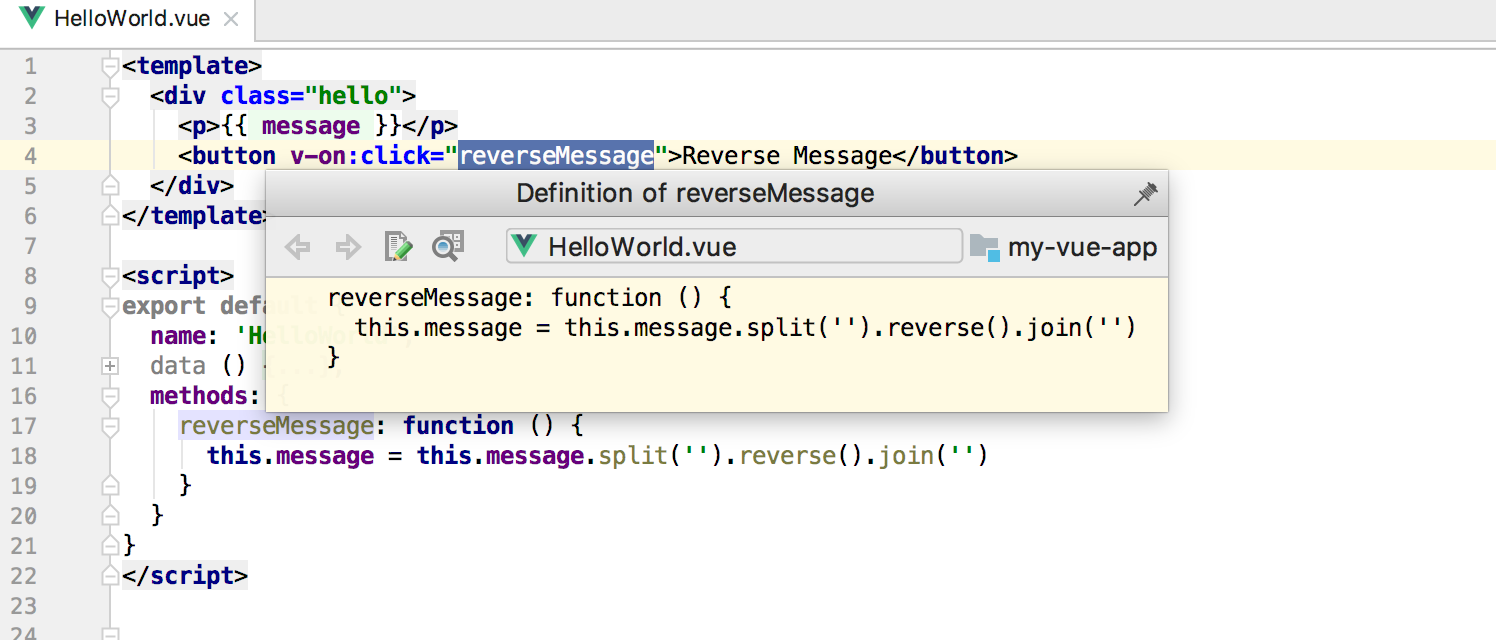
Improvements in Vue.js support
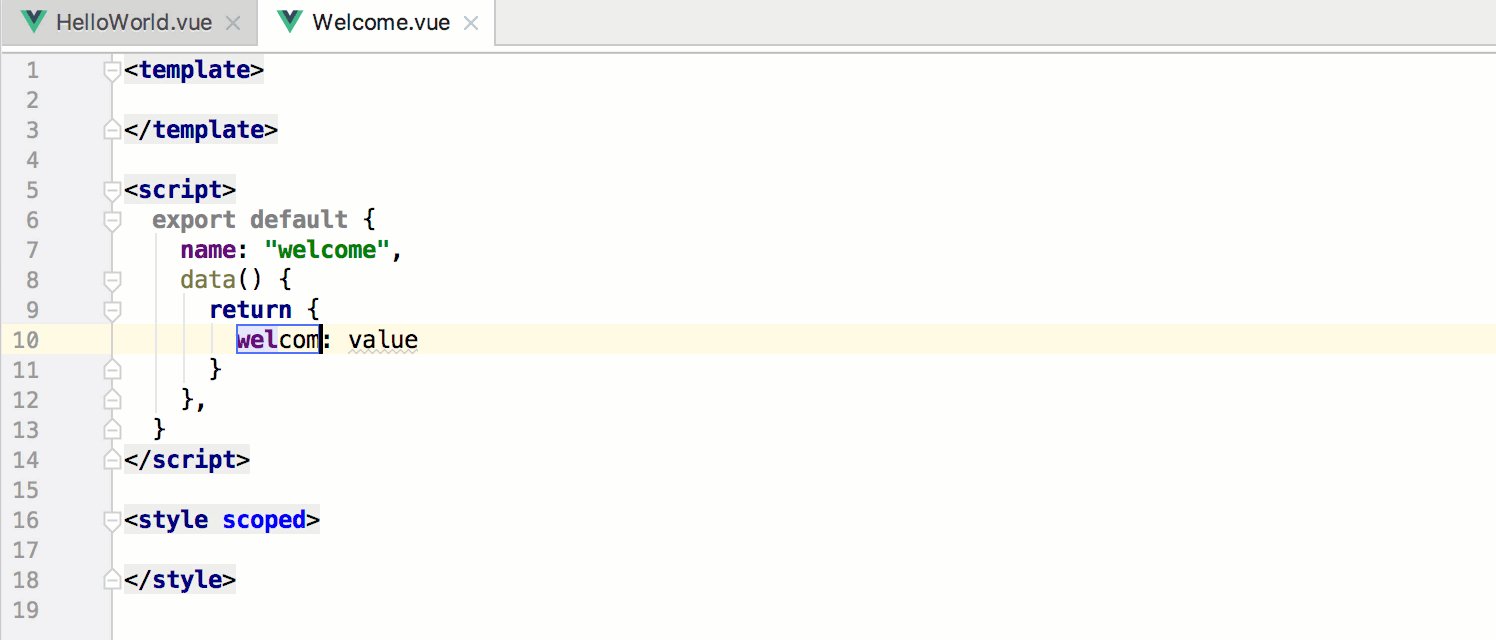
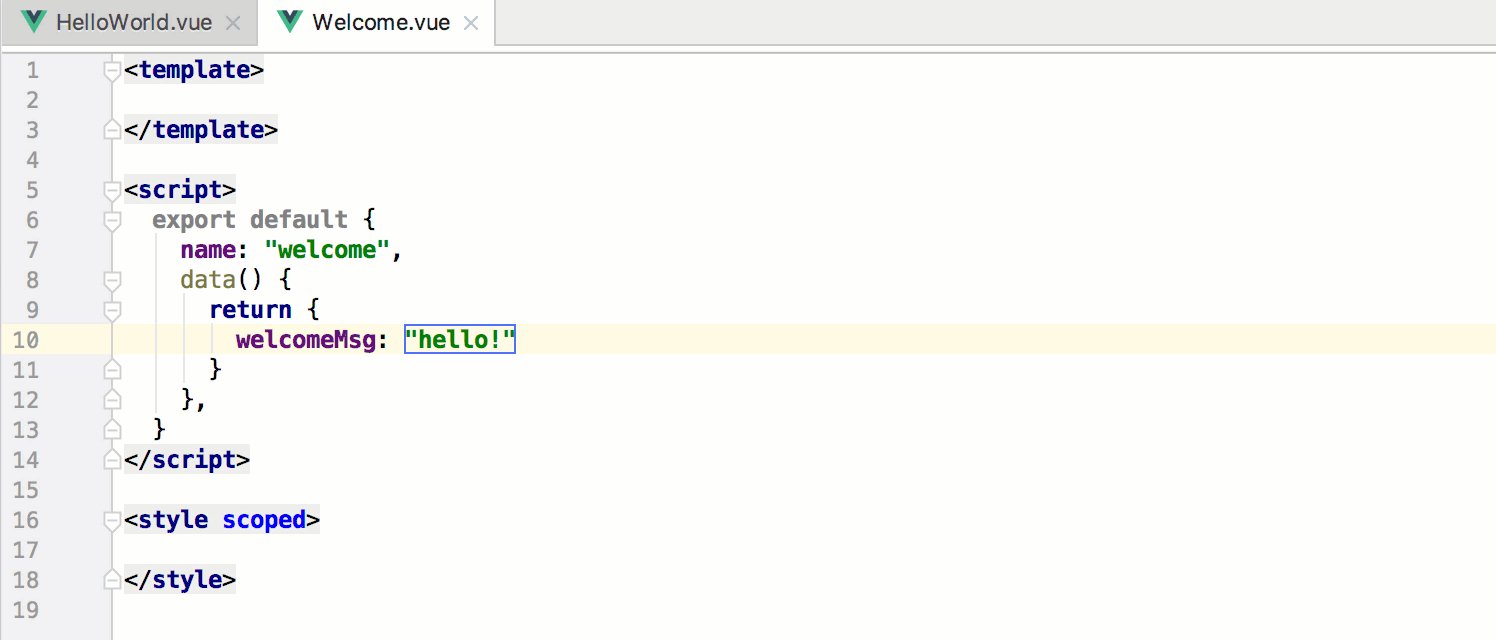
This update brings lots of improvements to WebStorm’s support for Vue.js! Code completionand navigation to the definition now work for Vue props, properties in the data object, computed properties, and methods.
Closing curly braces are now added automatically in Vue templates.

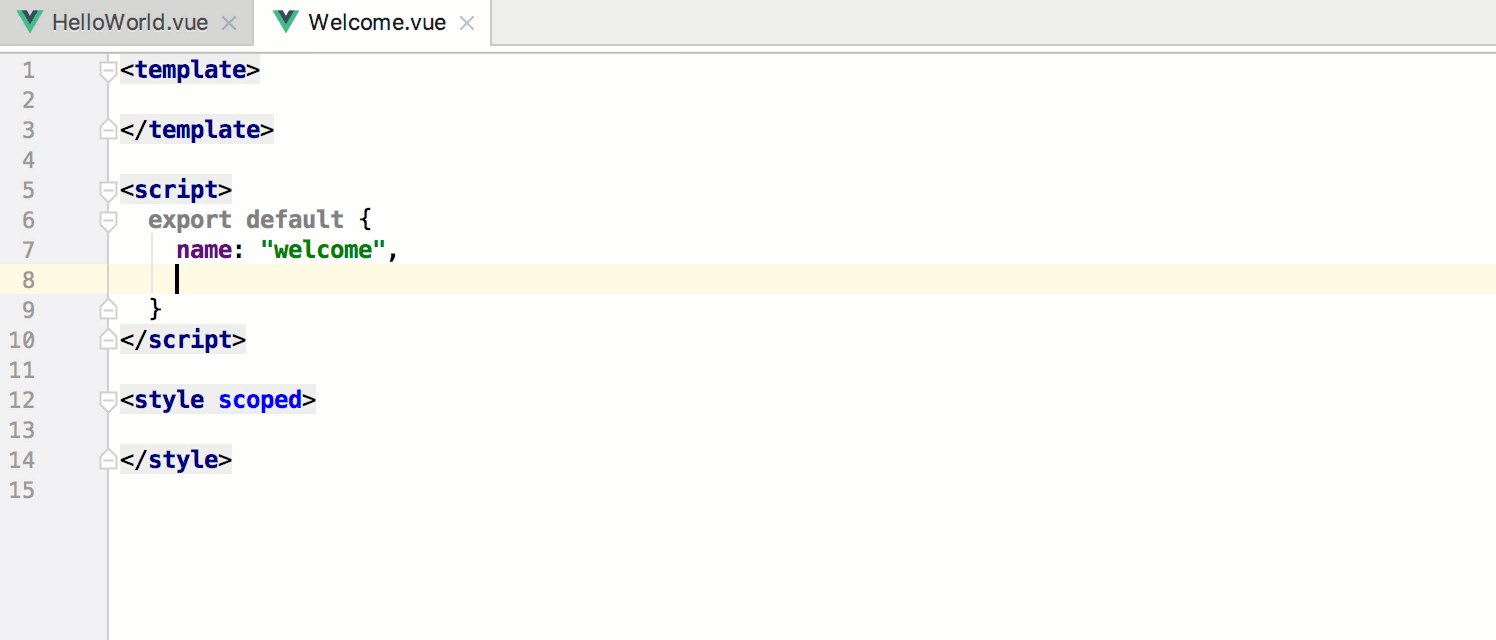
Code snippets for Vue.js
WebStorm adds a collection of code snippets for Vue. These code templates can help you save time typing some frequently used blocks of code. With a new Vue file template, you can also create new components faster.

Testing
Improved Jest integration
Jest integration has become even better! When running tests in the IDE, you can now use Jest’s own watch mode for faster re-runs.
Run tests with coverage to see the coverage report. Then jump to the file to check what lines of code are not tested, if any.
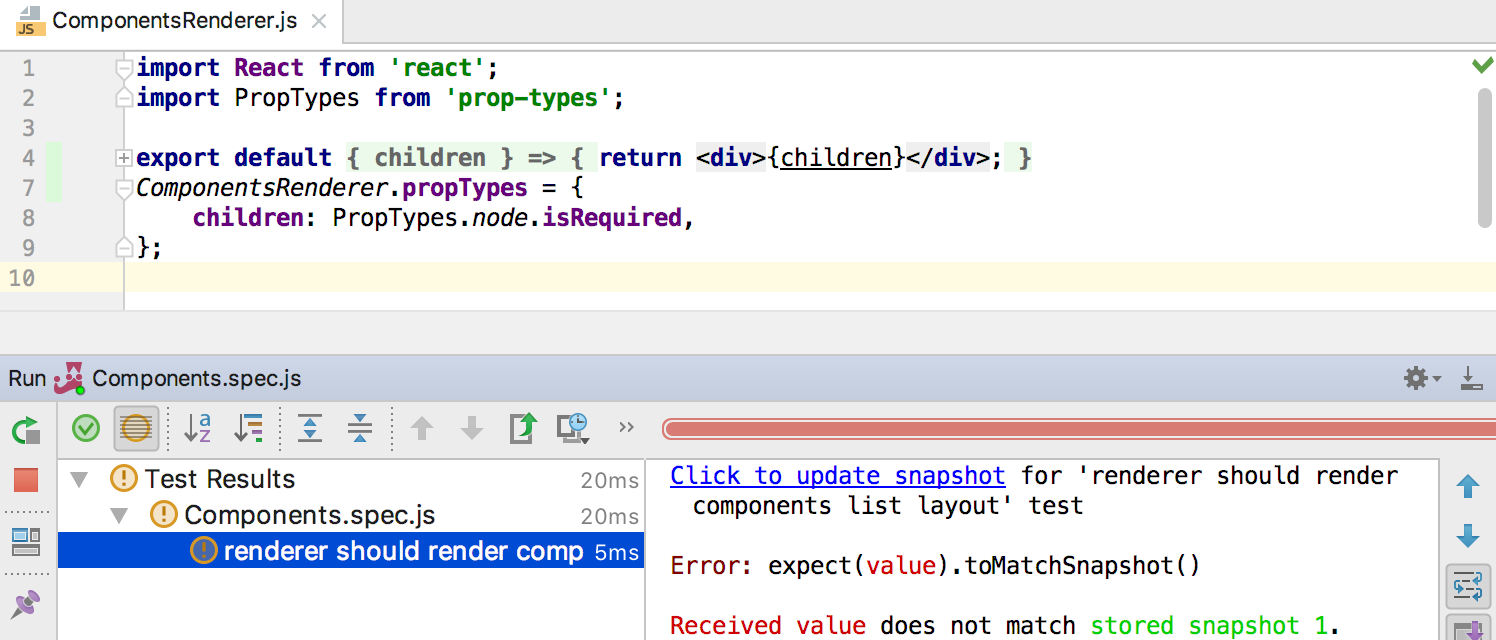
From the test window, update failing snapshots in just one click.

Tools
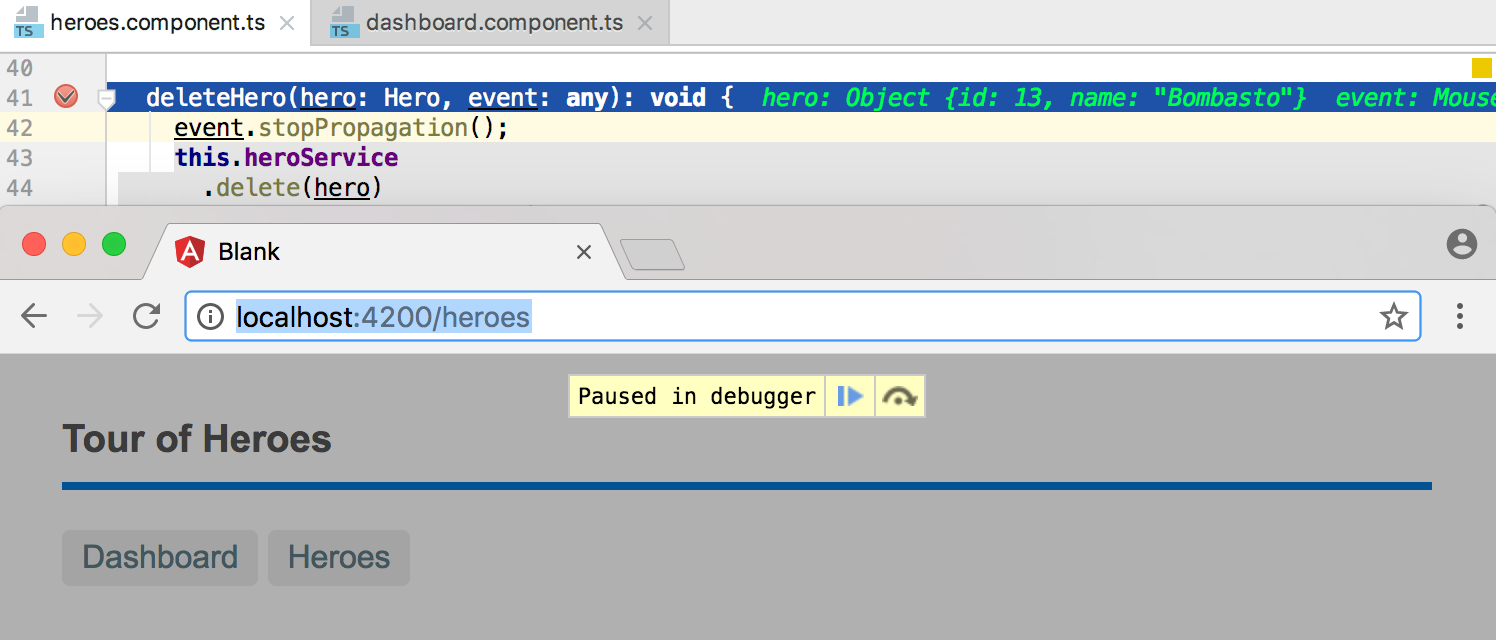
Easy start with JavaScript debugger
To get started with the JavaScript debugger in WebStorm, now you no longer have to install the JetBrains’ Chrome extension first. Just create a new debug configuration and start it. WebStorm will open a new instance of Chrome and seamlessly attach to it.

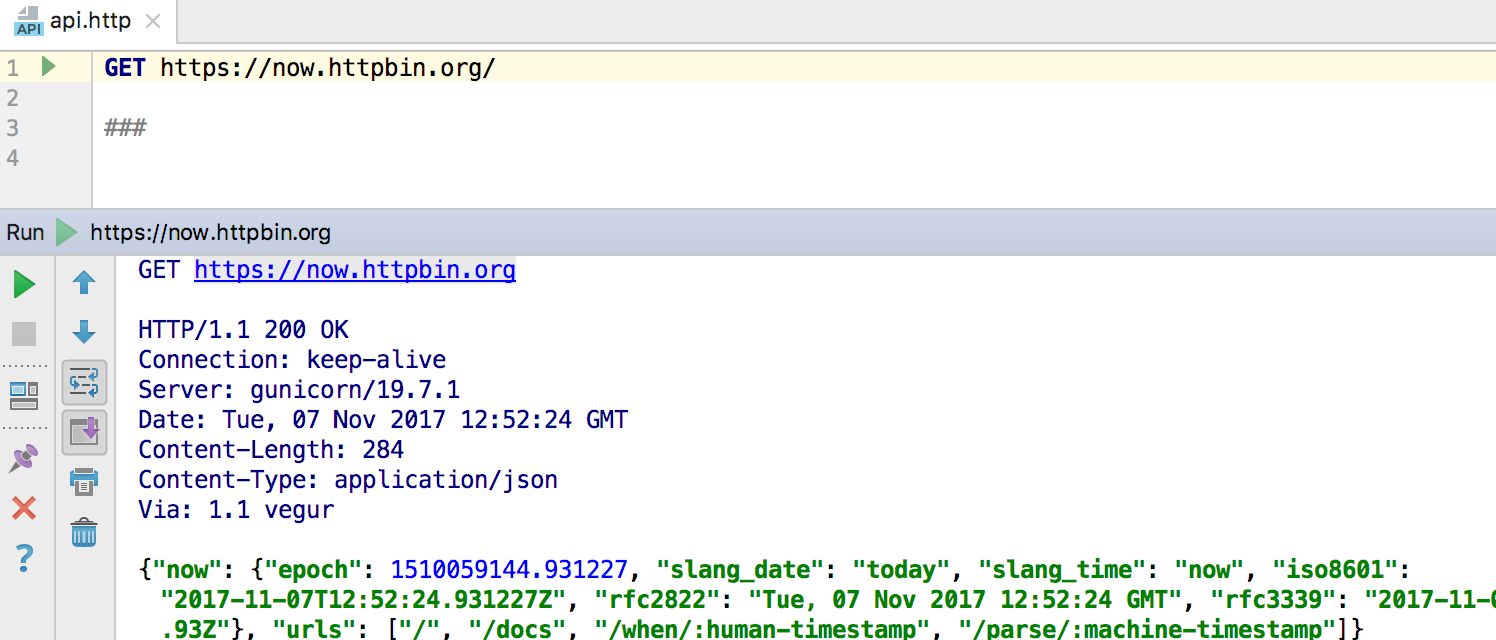
New REST Client
WebStorm introduces a new way to test APIs from the IDE. Now you can write HTTP requests in an .http file and then quickly run them with the icons on the editor gutter.

Code Style
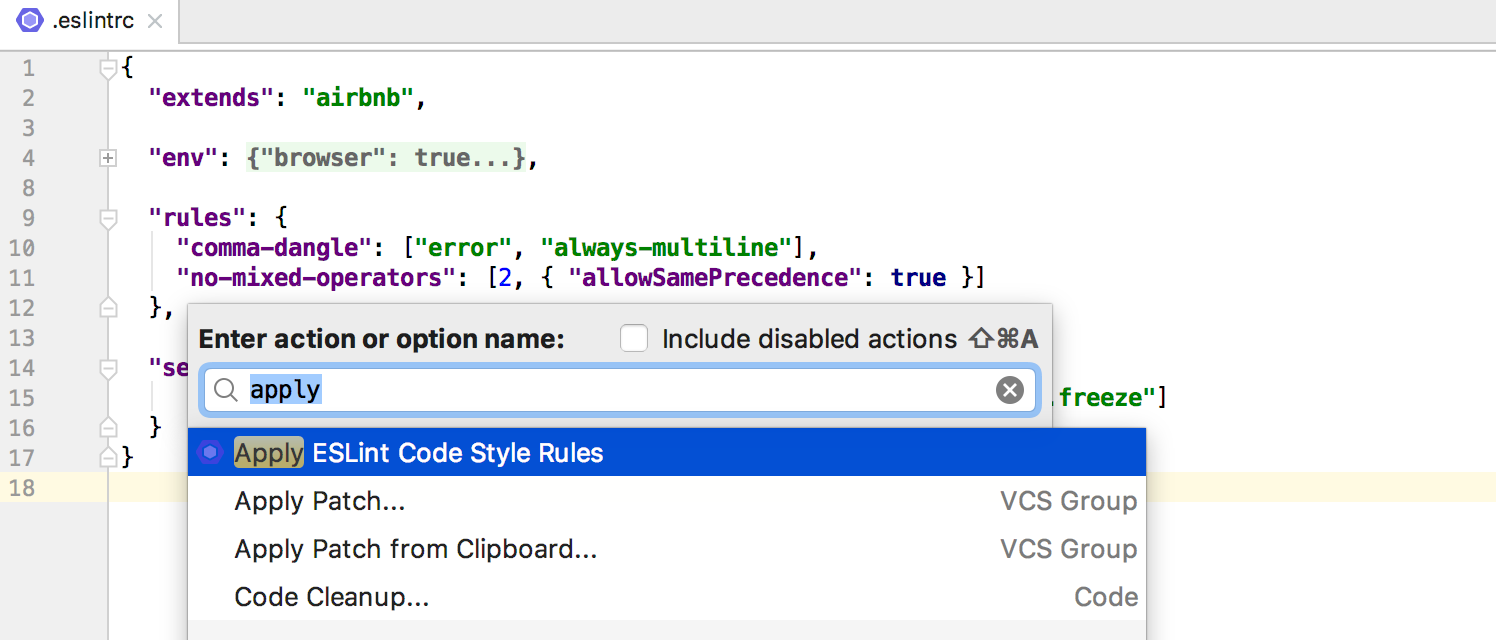
Import code style from ESLint and TSLint
When you open a project, WebStorm will automatically import the supported code style rules from simple ESLint and TSLint configuration files.
If, on the other hand, your ESLint configuration file is written in JavaScript or YAML or uses `extends`, you can now import the code style from it using the Apply ESLint code style rules action.

Stylesheets
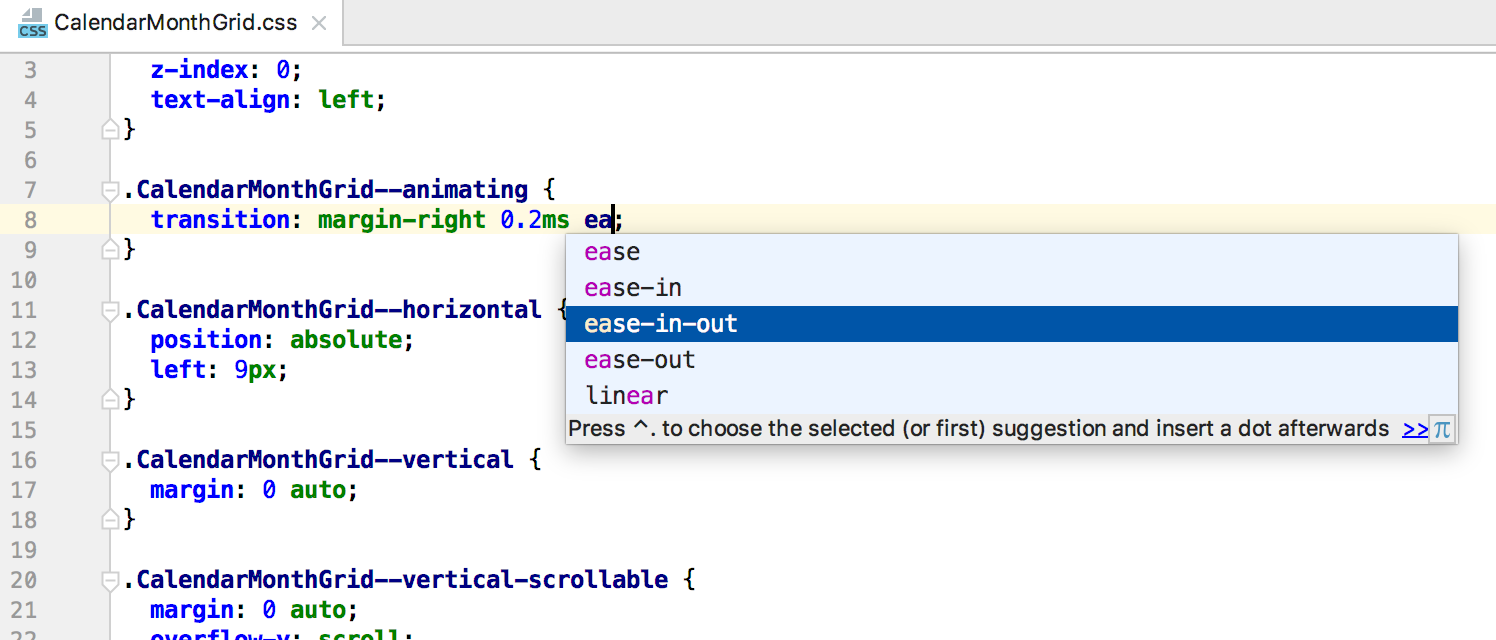
Better support for CSS
Code completion for CSS properties and values has become more precise. It has added completion suggestions for values of transform, transition, and pointer-events properties that were missing before.

Version Control
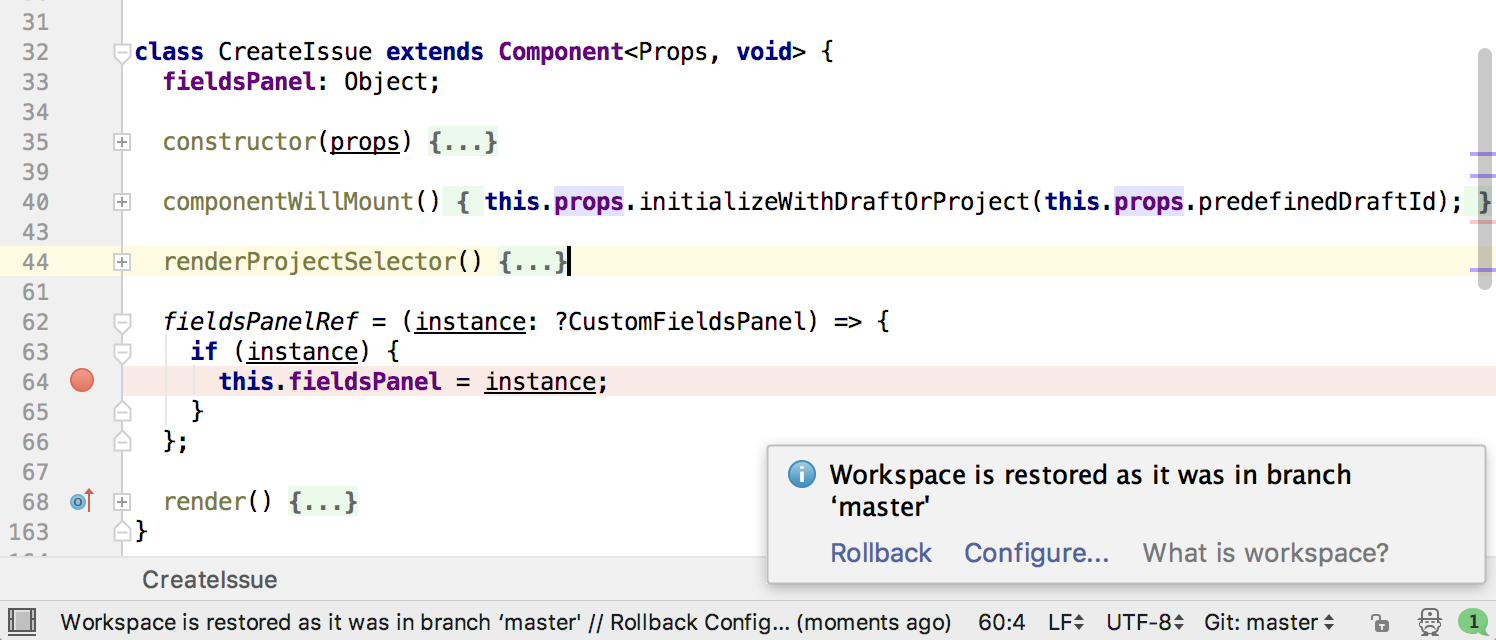
Working with multiple branches
When you switch between branches, the IDE preserves your workspace, including the opened files, the current run configuration, and the breakpoints. This workspace will be automatically restored when you switch back to that branch.




0 Comments