Hi!
The purpose of this article is to ease the work of many of you. We created a menu for mobile devices, pure html & css without javascript, in 3 states (hidden, visible, open) and configurable.
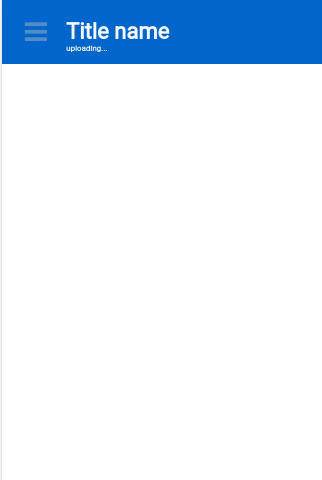
HIDDEN

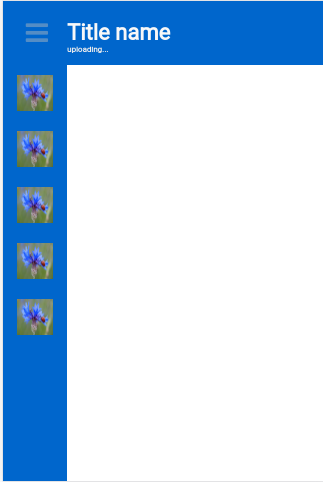
visible

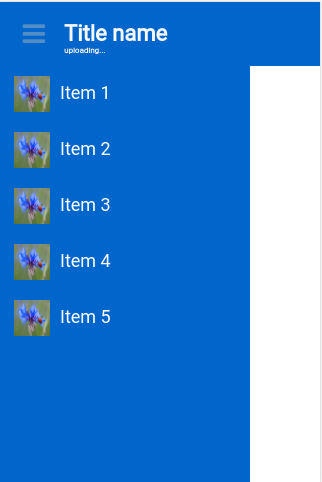
open

It is very simple, using a radio button for each state.
<input type="radio" autocomplete="off" checked="checked" name="menu-trigger-state" value="hidden" id="menu-trigger-state-hidden">
<input type="radio" autocomplete="off" name="menu-trigger-state" value="visible" id="menu-trigger-state-visible">
<input type="radio" autocomplete="off" name="menu-trigger-state" value="open" id="menu-trigger-state-open">The default state of menu:
<!--
Menu mode represents how will work the menu trigger
available modes:
hidden:visible
hidden:open
hidden:visible:open - is the default mode
hidden:open:visible
visible:open
-->Depending on which state we need, we can set default with an attribute:
hidden:visible:open
<header attr-menu-mode="hidden:visible:open">
<h1 attr-comment="uploading...">Title name</h1>
<label for="menu-trigger-state-visible">
<i class="fa fa-bars" aria-hidden="true"></i>
</label>
<label for="menu-trigger-state-open"></label>
<label for="menu-trigger-state-hidden"></label>
<section class="drawer">
<nav>
<ul>
<li class="list-margin-top">
<a href="#">
<div class="list-img">
<img src="http://sgapps.io/favicon.png" alt="img">
</div>
Item 1
</a>
</li>
<li class="list-margin-top">
<a href="#">
<div class="list-img">
<img src="http://sgapps.io/favicon.png" alt="img">
</div>
Item 2
</a>
</li>
//TODO...
</ul>
</nav>
</section>
</header>hidden:visible
<header attr-menu-mode="hidden:visible">
<h1 attr-comment="uploading...">Title name</h1>
<label for="menu-trigger-state-visible">
<i class="fa fa-bars" aria-hidden="true"></i>
</label>
<label for="menu-trigger-state-open"></label>
<label for="menu-trigger-state-hidden"></label>
<section class="drawer">
<nav>
<ul>
<li class="list-margin-top">
<a href="#">
<div class="list-img">
<img src="http://sgapps.io/favicon.png" alt="img">
</div>
Item 1
</a>
</li>
<li class="list-margin-top">
<a href="#">
<div class="list-img">
<img src="http://sgapps.io/favicon.png" alt="img">
</div>
Item 2
</a>
</li>
//TODO...
</ul>
</nav>
</section>
</header>hidden:open
<header attr-menu-mode="hidden:open">
<h1 attr-comment="uploading...">Title name</h1>
<label for="menu-trigger-state-visible">
<i class="fa fa-bars" aria-hidden="true"></i>
</label>
<label for="menu-trigger-state-open"></label>
<label for="menu-trigger-state-hidden"></label>
<section class="drawer">
<nav>
<ul>
<li class="list-margin-top">
<a href="#">
<div class="list-img">
<img src="http://sgapps.io/favicon.png" alt="img">
</div>
Item 1
</a>
</li>
<li class="list-margin-top">
<a href="#">
<div class="list-img">
<img src="http://sgapps.io/favicon.png" alt="img">
</div>
Item 2
</a>
</li>
//TODO...
</ul>
</nav>
</section>
</header>hidden:open:visible
<header attr-menu-mode="hidden:open:visible">
<h1 attr-comment="uploading...">Title name</h1>
<label for="menu-trigger-state-visible">
<i class="fa fa-bars" aria-hidden="true"></i>
</label>
<label for="menu-trigger-state-open"></label>
<label for="menu-trigger-state-hidden"></label>
<section class="drawer">
<nav>
<ul>
<li class="list-margin-top">
<a href="#">
<div class="list-img">
<img src="http://sgapps.io/favicon.png" alt="img">
</div>
Item 1
</a>
</li>
<li class="list-margin-top">
<a href="#">
<div class="list-img">
<img src="http://sgapps.io/favicon.png" alt="img">
</div>
Item 2
</a>
</li>
//TODO...
</ul>
</nav>
</section>
</header>visible:open
<header attr-menu-mode="visible:open">
<h1 attr-comment="uploading...">Title name</h1>
<label for="menu-trigger-state-visible">
<i class="fa fa-bars" aria-hidden="true"></i>
</label>
<label for="menu-trigger-state-open"></label>
<label for="menu-trigger-state-hidden"></label>
<section class="drawer">
<nav>
<ul>
<li class="list-margin-top">
<a href="#">
<div class="list-img">
<img src="http://sgapps.io/favicon.png" alt="img">
</div>
Item 1
</a>
</li>
<li class="list-margin-top">
<a href="#">
<div class="list-img">
<img src="http://sgapps.io/favicon.png" alt="img">
</div>
Item 2
</a>
</li>
//TODO...
</ul>
</nav>
</section>
</header>Above we showed how the menu works in all 5 created states. You can still develop it to look even better, already for everyone’s sake.
The source code can be downloaded below.



0 Comments